Documentation Process, updated
kelu124
August 25, 2016
Open-source documentation
- assists people getting started with it
- identifies the problem it's solving
- gives a high level impression of the feel or focus of the project and its solution
- helps the project developer(s) validate that the product they're writing makes sense
- shows that the developer(s) care enough and will actively maintain or steward community maintenance over time
- plenty more.
What is this presentation?
I have been working on a open-source hardware project and documentation is key. A question remains.
I'm lazy, how do I make the documentation process efficient, and as system-independant as possible?
What do I want to automatize?
- A github documentation
- A Jekyll blog on github-pages.
- All-purpose presentations such as this one
- A gitbook that can be read here
- Simple vizualization of the work progress
- All of this can be pushed directly to a wiki as well
Inputs (1/2)
I want to:
- not repeat myself
- write once and only once each block of info
- use the "modules" concepts : seeds of information
- use only text
Conclusion: creation of markdown "blocks" which will feed all the doc.
Inputs (2/2)
The script is working only with a couple of files:
- One worklog.md file
- One ReadMe per module
- Some Worklog files, dated .md files.
- Some specific content files, in __/include/Add*.md__
Using the files
- These files are used to generate the overall documentation
- The files create the table of modules at /Readme.md
- They update the gitbook
- They also update the table of progress
- They create the graph of links between the modules
- Last but not least, they create the graphs representing how the modules work, internally, connecting the interfaces
Using Worklog
The worklog is used to generate the gitbook, the blog, and to generate a mindmap of concepts.
It also highlights the TODOs in the mindmap.
Graph of links
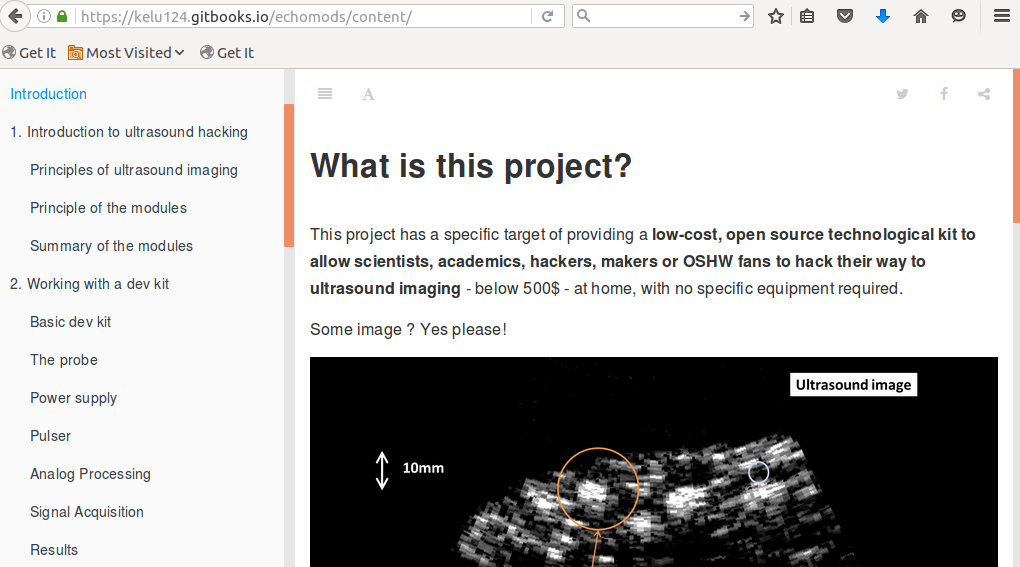
Gitbook

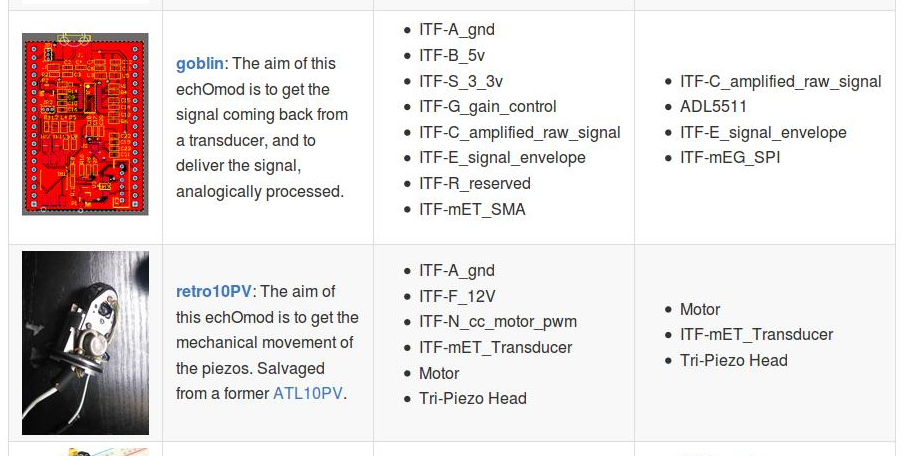
Table: modules

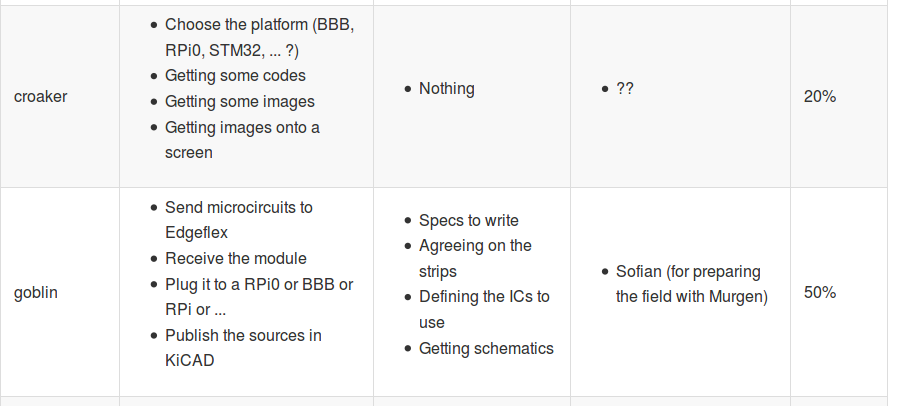
Table: progress

Block diagram

Toolchain
- markdown / github to store all the docs
- gitbook to publish a general documentation
- gh-pages / Jekyll for the static site
- python / Graphviz to generate documentation / graphs
- Pandoc to convert documentation between formats
- pywikibot to publish to a wiki
- Reveal.js for the presentations
Conclusion
An efficient (err, lazy) way of documenting. Only one place to edit information, will be updated everywhere, even in this presentation! The outputs are ever-updated documents, such as :
- A github documentation
- A Jekyll blog on github-pages
- All-purpose presentations
- A gitbook
TODO
Experience
- Work on the user experience
- What flow to capture the visitor, and guide him?
- --> Need a story
Documentation compiler/tester * See an example here
Q&A
Ping @kelu124 / kelu124@gmail.com